
- Facebook like button not working in chrome
- Facebook like button not working in Safari
- Facebook like button working in Firefox but not Chrome or Safari
If you want to add a Facebook “like” button to your website you can get one here: https://developers.facebook.com/docs/plugins/like-button
So for the life of me I could not figure out why my Facebook like button wasn’t showing up in other browsers. The source code showed it but it was invisible in the actual browser.
The Solution
After tons of searching I finally found the problem. In the settings for my Facebook page I had told it to only display my page to audiences in the United States. This meant that if the user was not logged into Facebook through their browser the like button would not show up. Sure enough, I was not logged into Facebook in Chrome, Safari or Explorer.
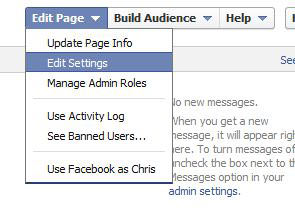
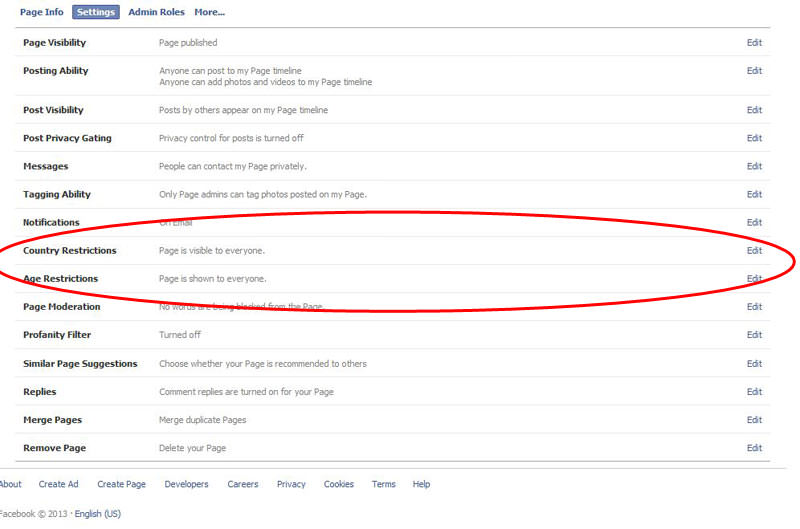
To fix this you need to change your display settings. Go to your page and click on “Edit Page” then “Edit Settings”. Make sure that both Country Restrictions and Age Restrictions are both set to “Page is visible to Everyone” and “Page is shown to Everyone”.
Now your Facebook like button should show up on your website in all browsers.




Chris,
I have spent nearly an entire afternoon researching why Fb Like showed in chrome but no other browsers. I wish to hell I found your post earlier.
Darn buddy I owe you a beer – or two or three, your call. I can not thank you enough.
We’ve been banging our head against the wall with this one. Thanks for the fix!
This still does not work for me. Any other solution?
Couple of years later… stumbled upon this while searching for something related. In my case the reason the Facebook like button did appear in one browser but not in another was because I had set one of my browsers to block tracking. With tracking blocked, the Like button is hidden (the Facebook iframe shows up in the source code but stays empty).
I don’t understand what the matter with page setting is? since this like button can be place on any normal web page which has no link to facebook page. Can you explain please?
I have same issue: put the button like on a webpage, most of the time it’s not shown
I have exactly the same issue.it sometimes become visible, sometimes not. when not visible but doing hard refresh (ctrl+F5) it becomes visible, next time it is gone again.
Good thing it didn’t took forever to evaluate this issue, thought i’d share as well.
In my case, i’m using Brave Browser which had the shield mode on (like ad & tracking blocker extensions).
So if you are using ad blocker or similar, watch out, Facebook wants to track you, even with a simple like button.
Make sure:
– cache is clear
– no ad/track-blockers
– no restrictions on the fb page itself.
The “Like” button isn’t appearing underneath the cover photo on pages. I can “Follow” pages but can’t “Like” them. If I click on the three dots, that drop-down menu has the option to “Like As Your Page,” but that’s only pages I manage and not my personal profile.
Thank you
Hi. I really like your social sharing buttons. Can I ask what plugin or code are you using? I would like to add them to my website too. Thank you. Nico
It is part of the OceanWP theme: https://oceanwp.org/extension/ocean-social-sharing/
It’s not showing still now. we send mail to fb but didn’t get any feedback. My page has no any like button.
when I shared my Facebook page link on the other page unfortunately display follow button not like button.
So i did abit digging and found this thread
Apparantly the reason the like button is not there, is they trying out something new
https://techcrunch.com/2020/07/22/facebook-tests-a-new-page-design-with-a-cleaner-layout-and-no-more-like-button/?guccounter=1&guce_referrer=aHR0cHM6Ly93d3cuZ29vZ2xlLmNvbS8&guce_referrer_sig=AQAAACXk4zUF8oQG3m_mqhb2_peKs61CnEk-enN0fVOAYAfG6c6QUPhLab4uCwtJBvlLEcBBgz-boVFvbZ7tKjhPb0OaMmepSdot7G7EFTA93y23LUWn8J0hanCySBADIFVI3tQGbde9fEHoyWmXD5NJ_bLlDl60u9b4mtOqIwUm3lBv&fbclid=IwAR2U4mlr2B24uTK2POmxNstS42gXa7eUsIEZcFRYo6QQUWr_ugd01SdjhS0